.related-post-style-3 .related-post-item:nth-of-type(4n+0) {
Crazy Shrine Maidens Jumlah Episode. Jobs Programming.

79p2vp5ovdxa0m
Nth of type select second and then every 5.

. Accepts keywords odd and even a single number to target one item a number followed by n eg. Please remember that nth-of-type more the diference with nth-child. The nth-child selector allows you to select one or more elements based on their source order according to a formula.
Fall 2008 Studio. DAFTAR SEBAGAI AGEN PULSA ALL OPERATOR. Penyakit Kulit Dan Kelamin Pdf.
Pnth-last-child n or pnth-last-child n1 Represents every. 2Items will be shipped within 1-3 business day when we received payment. 20 penyakit kulit dan kelamin pdf penyakit kulit karurawit demikian pula penyakit kulit jamur terutama penyakit kulit kudis hampir penyakit kulit oleh virus.
You can set colors for mobile and toolbox panel in customizer or in theme options mobile and amp. Free shipping for many products. Nth child psuedo class style every third item in list.
Nth of type less than 5. Suppose we are building a CSS grid and want to. Neosubs SINOPSIS Anime ini bercerita wacana Mikuriya Jin seorang cowok yang mempunyai indra supranatural yang kuat.
VioMagz Version310 Februari 2018 Designer. The nth-of-type selector allows you select one or more elements based on their source order according to a formula. With an Appendix Listing Stephenss Published Writings by James Stephens 1974 Book at the best online prices at eBay.
The nth-of-typen selector matches every element that is the nth child of the same type tag name of its parent. On the left the basic styling of the list of animals in space on the right is the same list styled using the nth-of-type and last-of-type structural pseudo-classes. LARIS CELL SEMARANG.
Item 23 is position 3 n0 4n3 3 in the innermost ol list. A-1 Pictures Ordet Durasi per Episode. Css nth child every third.
Look at the nth-child selector to select the element that is. In header panel you will find only centered logo menu trigger and search. 3Delivery time depends on destination and other factors.
Find many great new used options and get the best deals for Letters of James Stephens. Follow answered Nov 17 2017 at 1044. 081231803999 - 085755743999 - 089685063999.
Keterangan lebih lengkap Cara Daftar Jadi Agen. Variable definitions end ----- Blogger Template Style Name. Item 2 Pyle PD3000BA Bluetooth Home Theater Preamplifier - Black 2 -Pyle PD3000BA Bluetooth Home Theater Preamplifier - Black.
N can be a number a keyword odd or even or a formula like an b. Untuk pendaftaran ini tidak dikenakan biaya apapun alias GRATIS. A long-awaited diner has opened its doors in Kingsley the regions only indoor rock climbing gym launched this week in Traverse City and numerous other businesses are on the move in The Tickers latest look at local openings closings and expansions.
Css nth child first x. Comedy School Shounen Supernatural MyAnimeList. Nth child psuedo class style every third item in list starting at 2.
4International buyers please note. NAMA OUTLET KOTA. When you register for all three Broker Post License Courses you received 150 discount.
Caranya cukup mudah kirimkan SMS dengan format seperti di bawah ini. Its also selected because ul li part of the selectors means all li elements inside any ul element regardless of the nesting level. Judul Alternatif.
Seleciona cada quarto elemento. Broker Post License Special Package includes. 42 out of 5 stars based on 5 product ratings.
0-1 false false BEHIND 0 Postingan Terbaru Latest Posts true e6e161 true By false dd753e true true 4e4e4e TextAndImage ffffff false 1x1 true false true 1 false ffffff false false. In the same time we removed possibility to add cart and login blocks inside. First four child only css.
If you have less than 2 icons no changes. Allery-imagewp-block-gallerycolumns-7 blocks-gallery-itemwidthcalc1428571 - 85714emmargin-right1emblocks-gallery-gridcolumns-8 blocks-gallery-image. 741 Credit.
It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. 23 Menit Genre. Mas Sugeng ----- Eric Meyers Reset.
4 power forward and No. Post Your Answer Discard. Structural pseudo-class nth-of-typen or nth-of-typen1 an is element the n-th sibling of its type.
Broker Post License Transactional Issues 15 HrsBroker Post License Risk Management Discipline 15 HrsBroker Post License Applied Broker Principles 15 Hrs. A pseudo-classe CSS nth-of-type corresponde a um ou mais elementos de um dado tipo baseado em sua posição entre um grupo de irmãos. You will have only header panel.
It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. 13 1 OVA Musim Rilis. Nth of type is an CSS Selector in other pseudo classes.
37 overall prospect in the 2020 247Sports Composite Garcia spent one year at Marquette averaging 130 points and 66 rebounds per game while shooting 356 from. Nth-of-type can also be used to target the first item in a group using the expression linth-of-type1 which has the same effect as using first-of-type. Those of them that are 3rd 7th 11th and so on child of their immediate parent.
4 users rated this 5 out of 5 stars. Supplier of Granite Marble and Engineered Quartz in the Philippines. 149 x 198 png.
And the nth-child part adds one more condition. How to select multiple elements with nth-last-child. Village of Kingsley ELEV8 Climbing Gym Great Lakes.
Suppose we have an unordered list and wish to zebra-stripe alternating. To select every 3rd and 4th item you can use 3n 3 and 4n 4 in nth-child selector.

Funny Life Math Equation Math Humor Funny Math Quotes Math Quotes

How Nth Child Works Css Tricks Css Tricks

Old Navy Unisex Short Sleeve Graphic T Shirt For Toddler Full Steam Ahead Size 4t Toddler Graphic Tee Toddler Shirts Boy Kids Graphic Tees

Epingle Sur Web Bootstap Flexbox

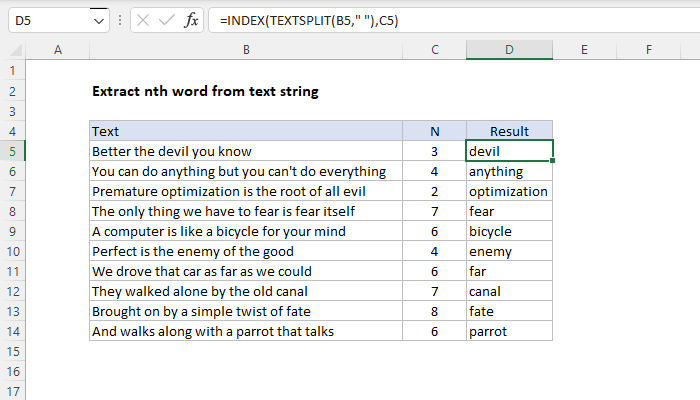
Excel Formula Extract Nth Word From Text String Exceljet

Cherner Dining Chairs By Norman Cherner Hello Sukio Home Office Pinterest The Chandelier Metals And Modern Ceiling Lights

Marker Css Tricks Css Tricks

79p2vp5ovdxa0m

Selectively Hiding Help Center Components Using Curlybars Zendesk Help

Aspect Ratio Css Tricks Css Tricks

R Rselenium Click On The Nth Iteration Of A Class In A Nested Div Stack Overflow

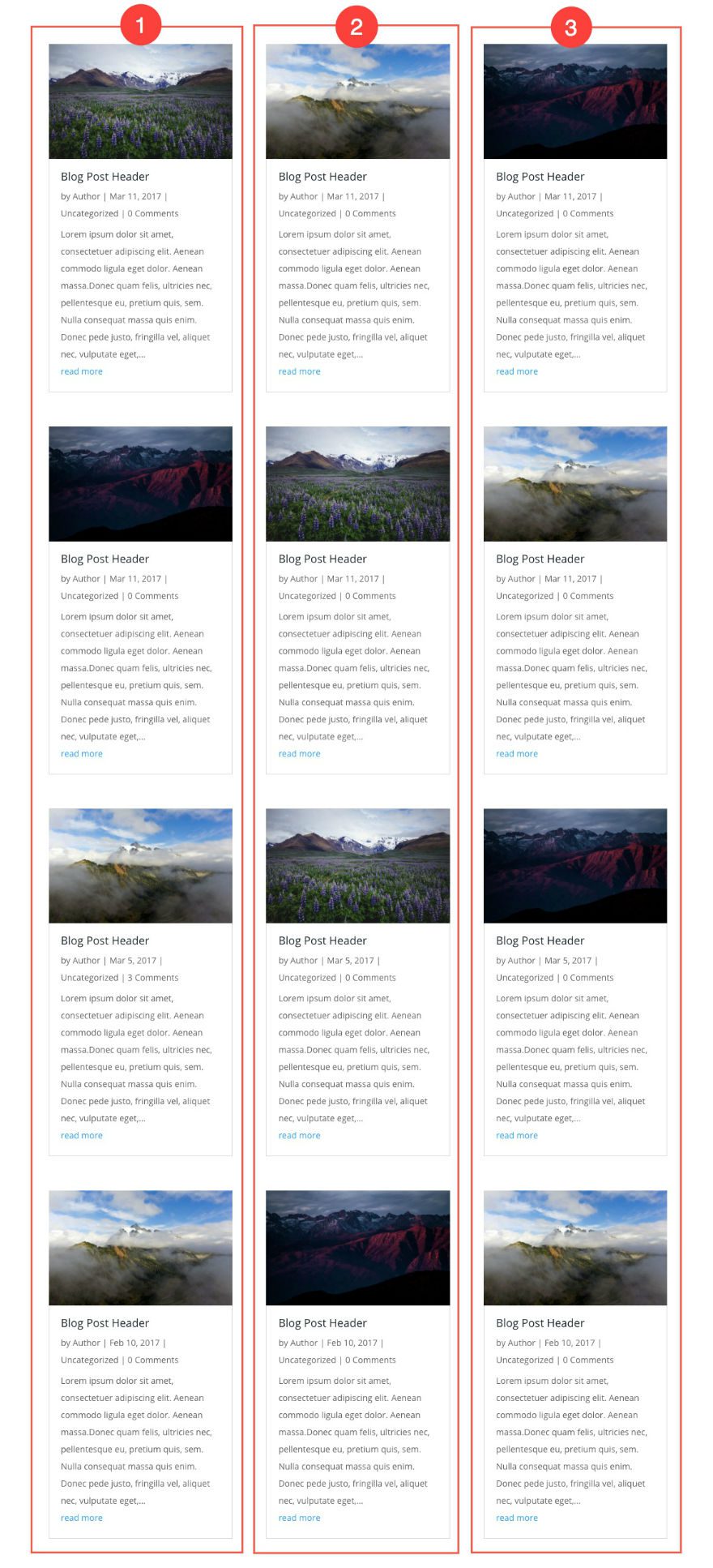
How To Style Your Divi Blog Module Grid Cards With 4 Examples Elegant Themes Blog
Divi Toolbox Divi Extensions

Avada Global Options Themefusion Avada Website Builder

Object Position Css Tricks Css Tricks

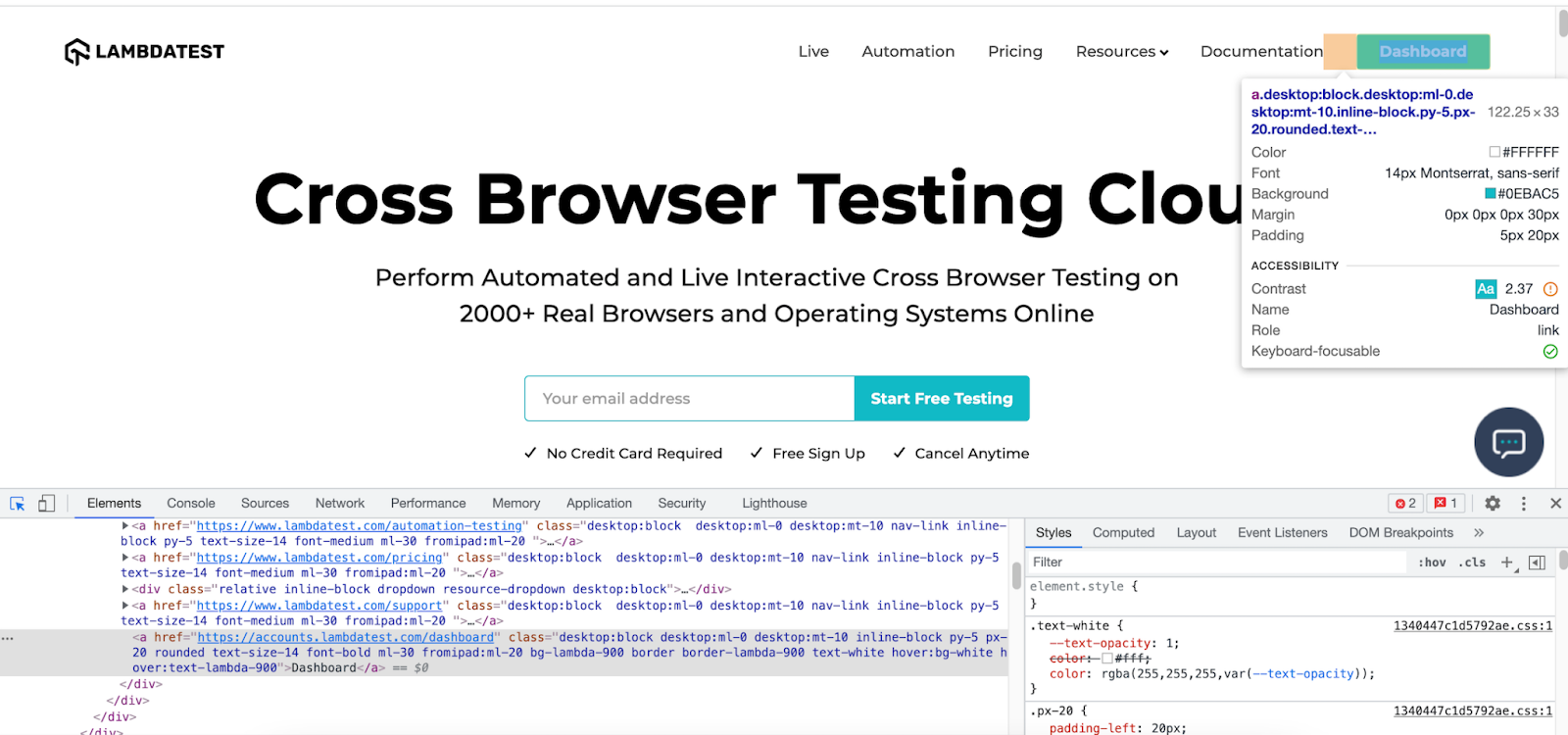
Locators In Selenium Webdriver With Examples

The Html5 Progress Element Css Tricks Css Tricks